年齡這件無關緊要的小事
從小我就很討厭任何因為年紀而設下的規範
尊重長輩絕對是因為他做人處事很值得我尊重、對學長姐有禮貌絕對是因為對方也有禮貌
有時候也會遇見一些年紀小但懂很多、很值得我學習的人
所以每次遇見只有年紀跟輩分可以拿出來說嘴的人,就會警惕自己長大絕對不能變成那樣
今天要來仔細研究一下「Avatar頭像」
這個是幾乎大家每天都會看到的元件,只要你有使用Email、通訊軟體都會有
依照之前專案經驗&參考幾個設計系統:Adobe Spectrum、Atlassian、Ant Design
在做Avatar時,大概需要考慮下面幾點:
1.有沒有資料
頭像有可能是像 Slowly App 那樣用幾個預設插圖、有可能是用戶自行上傳,那當用戶沒有設定跟上傳時,要用什麼圖片呢?可以上傳的話,檔案尺寸長寬跟大小的上限是?
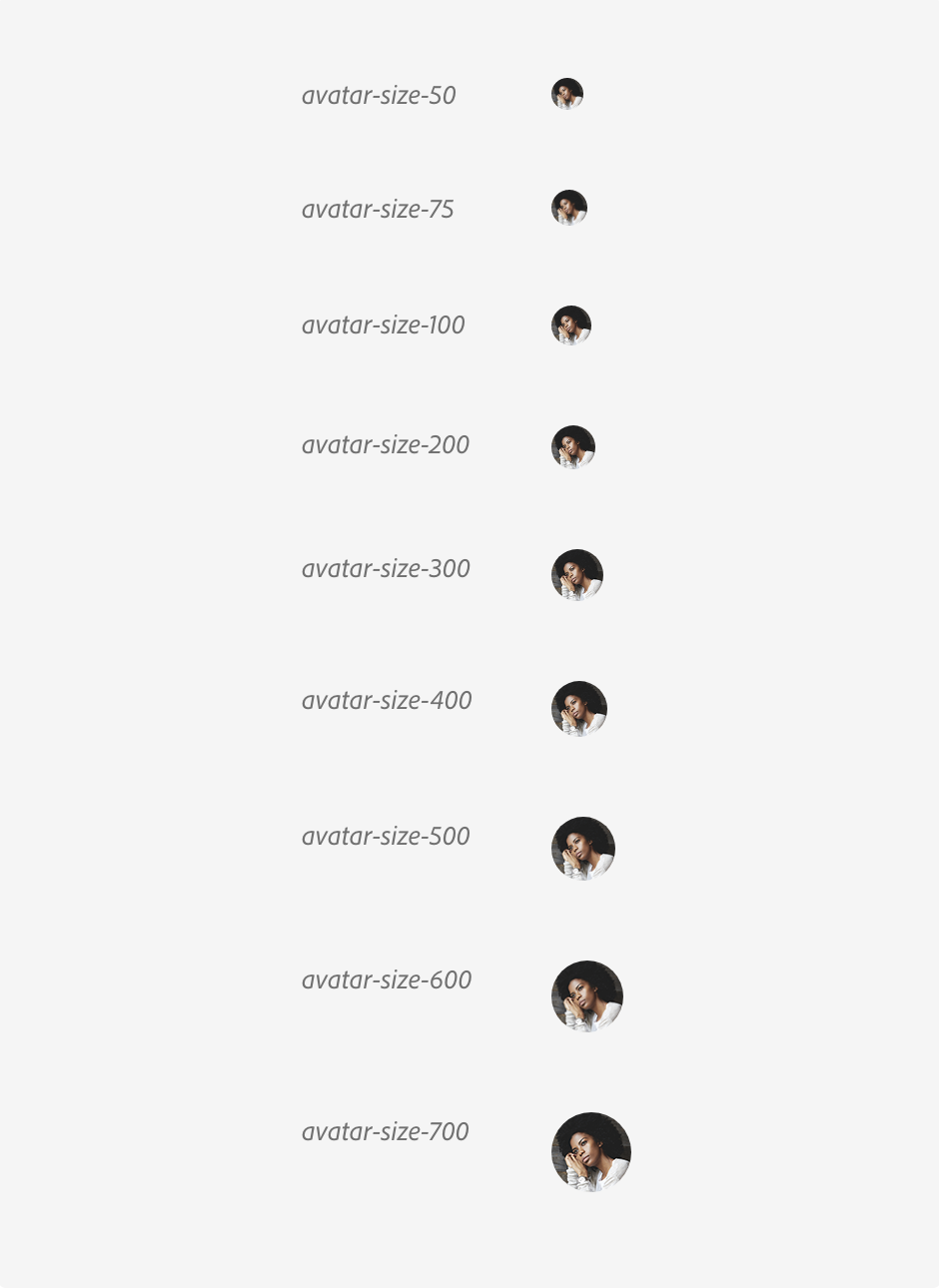
2.頭像形狀跟大小
有些頭像是用正方形、有些圓形,而且會應用在不同裝置跟畫面,比如說聯絡人清單、個人資料頁,有可能會使用到不同大小的頭像(如下圖,參考Adobe)
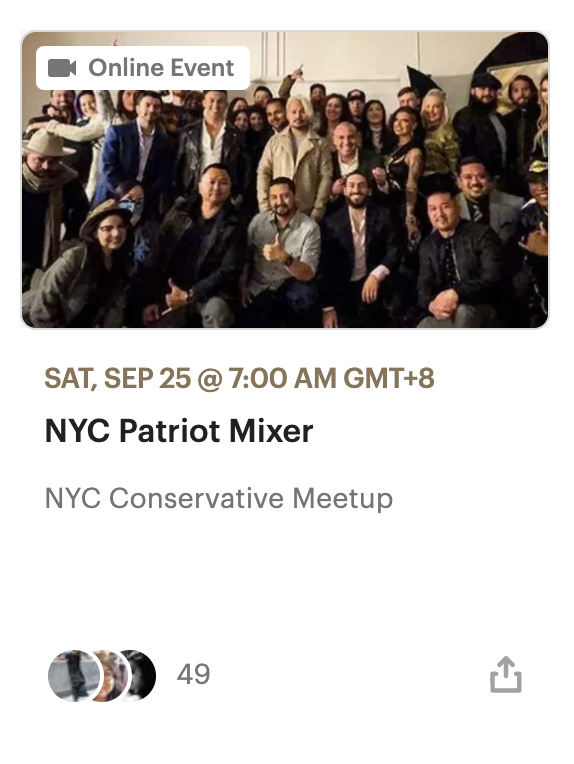
3.頭像多寡
比如說 Meetup 一個活動有很多人參與的時候、或是 Line 群組裡面有很多人的時候要怎麼表示
當有 30 個人,要顯示幾個頭像+數字表示?還是全部展開?
4.頭像狀態
在聯絡人列表,可能會需要考慮到 用戶上線中、忙碌中、離線/有新訊息(有多少訊息) 等等
在審核用戶,可能會有 已通過、審核中、未通過、封鎖或停權 等等
5.搭配文字的排版
頭像可能會與用戶資料一併顯示,當有不同資料要一起呈現的話,應該怎麼排列?
比如說聯絡人清單,頭像可能會有 最後上線時間、用戶名稱、用戶聯絡方式或是用戶最後一次傳的訊息
這些都要考慮進去
6.肖像權
有時候可能會用假圖示意,但不能隨便抓取別人的頭像使用,台灣對於隱私權的重視可能跟歐洲比起來有差異,但在歐洲路上是不可以隨意對著人拍照的,延伸到頭像也是,不能隨邊使用別人的照片,因此有些網站會提供電腦合成人或可以使用的 Avatar 圖片:https://uifaces.co/ 你可以篩選並使用主要客群跟用戶看到會有共感的族群頭像
厲害的人都有一本筆記本
雖然現在時代、科技進步,但我在求學跟職場觀察那些厲害的人,他們總是會有一本筆記本記下各項大小事
在 UX 裡面有個法則 Miller's Law,是在說人的記憶只有 7正負2,所以我們在顯示電話號碼的時候
091234567 跟 091-234-567,後者會比前者容易記憶
我想就是因為人腦記憶力有限吧!所以應該要仰賴筆記本把重要的大小事記錄下來
這點我大學室友就做得很好,求學時就看她會有一本月行事曆,因為格子不大、所以只會放上幾個重要的項目
就好像人的時間是有限的,雖然我們想做的事很多,但總要取捨後把它放進生活裡
Day 10 End
